参考: 定番!ARMキット&PIC用Cプログラムでいきなりマイコン制御[DVD-ROM付き] (マイコン活用シリーズ), pp.19-20
下の手順に従って、「統合開発環境 MPLAB X IDE」「C コンパイラ XC8」「コンフィグレーション用ツール MPLAB Code Configurator」の順にインストールする。
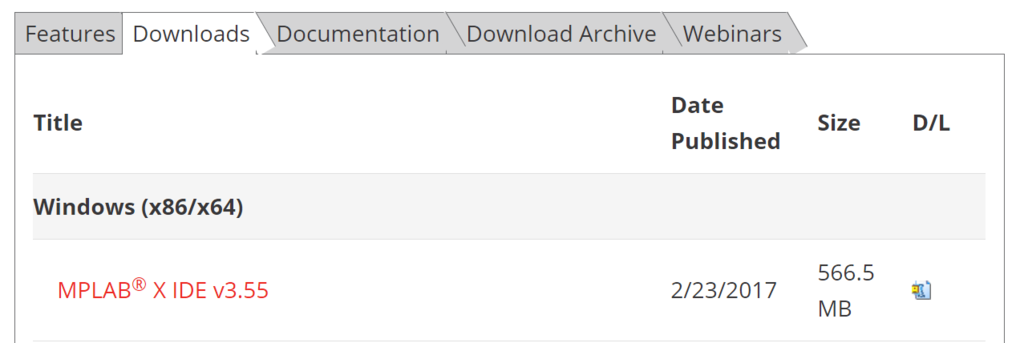
1. MPLAB X IDE | Microchip Technology に移動し、Windows (x86/x64) 用の MPLAB® X IDE v3.55 をダウンロードする。

2. ダウンロードした MPLABX-v3.55-windows-installer.exe をダブルクリックしてインストールする。
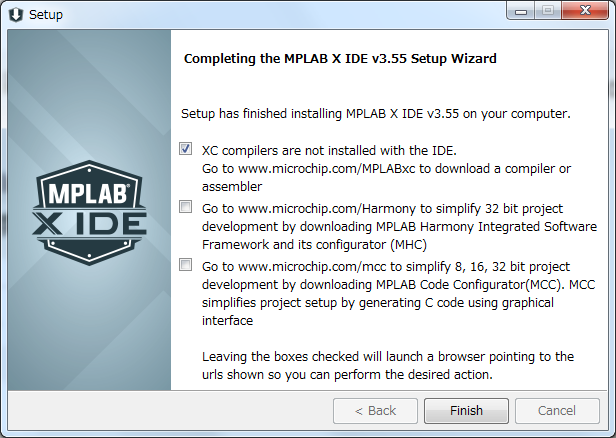
3. 下の画面が表示されたら一番上のチェックボックスだけオンにして [Finish] をクリックする。

4. MPLAB- XC Compilers | Microchip Technology が開くので Windows (x86/x64) 用の MPLAB® XC8 Compiler v1.41 をダウンロードする。

5. ダウンロードした xc8-v1.41-full-install-windows-installer.exe をダブルクリックしてインストールする。
6. XC8 のインストールが済んだら MPLAB X IDE v3.55 を起動する。
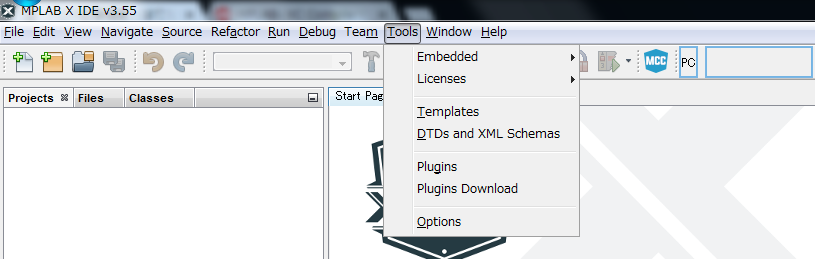
7. メニューバーから [Tools] > [Plugins] の順に選択し、[MPLAB Code Configurator] を選択してインストールする。