原典:
http://compasstech.com.au/TNS_Authoring/Scripting/script_tut9.html
レッスン9.1「グリッド・パターンを描く」
nの現在の値に対応した正方グリッドをdrawLineで描くことから始めます。しかし先に、デザインおよびレイアウトについて検討しましょう! グリッドはページの中央に配置するものとします。その方法はわかりますね。グリッドの周囲に空白を設けて、グリッド全体が常に表示されるようにすばさらに良いでしょう。そこで、ページの幅と高さとをnの値で割ることにします(実際は、周囲に空白を設けるのでnよりも少し大きな値で割ります)。nの値を変化させるスライダーも必要です(ほかのスライダーもあとで追加します)。ページを分割し、一方をGeometryウィンドウにし、そこにスライダーを追加します。もう一方をメイン・ウィンドウにします。
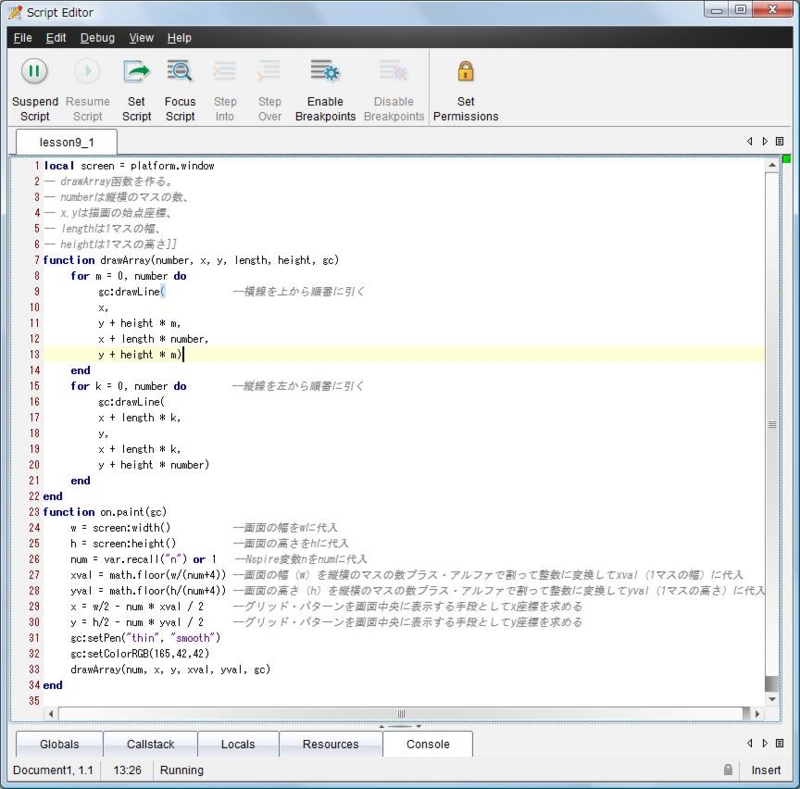
下に示したコードをよく見てください。drawArray函数を定義していますね。この函数は、「nの現在の値」「始点のx座標」「始点のy座標」「1マスの幅」「1マスの高さ」という5つの引数を必要とする函数です。
drawLine函数は、始点、終点それぞれのxy座標を引数として必要とする函数です。変数mは横線を描くのに使用します。もう一つの変数kは縦線を描くのに使用します。もう一度コードをよく見て、その機能を確認してください。
函数の定義が済んだら、実際に画面に描く必要があります。必要な変数は、on.paint函数の内部で定義することにします。ウィンドウの幅と高さとを定義し、nの現在の値を呼び出し、nの現在の値を使って、始点のxy座標と、1マスの幅および高さとを計算します。1マスの幅および高さについては、nより少し大きな値でウィンドウの寸法を割って決定します。端数が出ますので、一番小さい整数値を採用します。こうすれば、常に画面の寸法内にグリッド・パターン全体が表示されます。最後のところで、色および辺の値を設定し、定義した函数drawArrayを呼び出します。
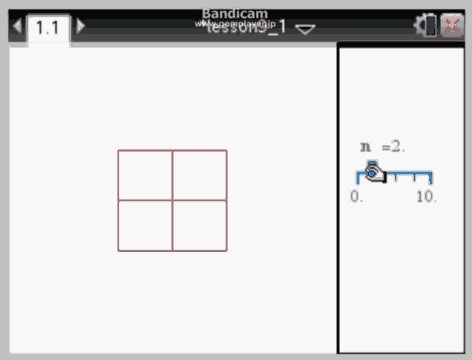
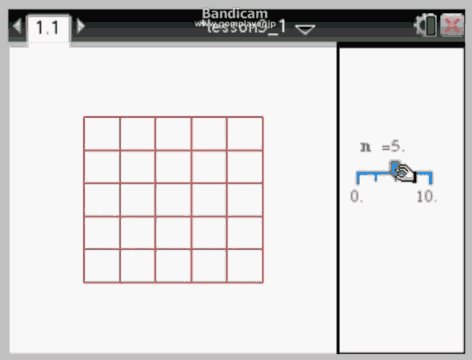
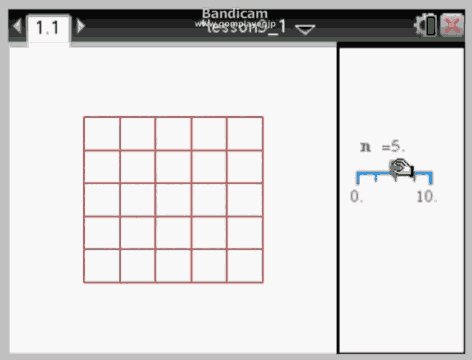
Nspire変数nの現在の値で必要に応じて臨機応変にグリッド・パターンが描けます。
(訳註:原文のようにループを入れ子にすると、縦線、横線が同じところに複数回引かれてしまう。問題は無いが無駄のような気がする)
local screen = platform.window
function drawArray(number, x, y, length, height, gc)
for k = 0, number do
for m = 0, number do
gc:drawLine(
x,
y + height * m,
x + length * number,
y + height * m)
gc:drawLine(
x + length * k,
y,
x + length * k,
y + height * number)
end
end
end
function on.paint(gc)
w = screen:width()
h = screen:height()
num = var.recall("n") or 1
xval = math.floor(w/(num+4))
yval = math.floor(h/(num+4))
x = w/2 - num * xval / 2
y = h/2 - num * yval / 2
gc:setPen("thin", "smooth")
gc:setColorRGB(165,42,42)
drawArray(num, x, y, xval, yval, gc)
end
---------------------------------------------------------------
(訳註)今回の実行例。原文では入れ子になっていたmループ、kループを別々のループにした。