Luaレッスン18「ヒントと秘訣(その3)」和訳
出典:http://compasstech.com.au/TNS_Authoring/Scripting/script_tut18.html
レッスン18「ヒントと秘訣(その3)」
独自のメニューを追加する
(マーク・ガルノー、アンディー・ケンプ両氏(訳註:誰?)の協力に感謝します)
自分でカスタマイズした独自のメニューを追加することで、Luaドキュメントの機能性が一気に高まります(ただしこのメニューは、Document Playerには表示されません)。
本稿に示すサンプル・スクリプト(マーク、アンディーの両氏に恥ずかしげもなくお借りした)には、プラス、マイナスの2種類のオブジェクトがあります。メニューから選択することで、各オブジェクトの色が設定できます。まずは、そうした選択を可能にする函数の定義から始めます。そのあとで、menu函数によりそれぞれの定義を行います。最後にtoolpalette.registerで魔法を起こします。
function choosecolour(kind,clr)
if kind == "pos" then
poscolour=clr
else
negcolour=clr
end
reset()
platform.window:invalidate()
end
menu={
{"Positive Colour:",
{"Yellow", function() choosecolour("pos","yellow") end},
{"Red", function() choosecolour("pos","red") end},
{"Blue", function() choosecolour("pos","blue") end},
{"Black", function() choosecolour("pos","black") end},
{"Green", function() choosecolour("pos","green") end},
{"White", function() choosecolour("pos","white") end},
},
{"Negative Colour:",
{"Red", function() choosecolour("neg","red") end},
{"Yellow", function() choosecolour("neg","yellow") end},
{"Blue", function() choosecolour("neg","blue") end},
{"Black", function() choosecolour("neg","black") end},
{"Green", function() choosecolour("neg","green") end},
{"White", function() choosecolour("neg","white") end},
},
}
toolpalette.register(menu)
上記のコードは、スクリプトの末尾に記述しても構いませんが、以下に示したようなテーブルを使って各種の色が定義済みであることが前提となります(各種の色を定義するのはだいたいスクリプトの先頭の部分です)。
Color = {
red = {255, 0, 0},
orange = {255, 165, 0},
yellow = {255, 255, 0},
green = {0, 255, 0},
blue = {0, 0, 255},
white = {255, 255, 255},
black = {0, 0, 0},
paleblue = {200, 200, 240},
navy = {20, 20, 138},
maroon = {150, 50, 50},
gray = {120, 120, 120}
}
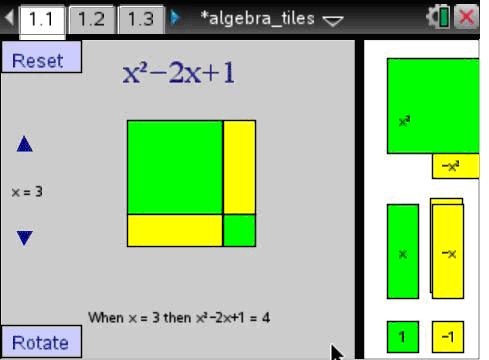
今回のメニュー・サンプルは、添附の代数タイルド・ドキュメントを使って示します。マークの作成した素晴らしい「Integer Addition and Subtraction(整数の足し算、引き算)」ドキュメントを全面的に利用したサンプルです。
マークの指摘により、アンディー・ケンプが自身のドキュメントの中でメニュー・ルーチンをまったく別の方法で使用していることを知りました。もちろんアンディー自身にもいろいろ教えてもらいました。その方法を使えば、以下に示したように、大変すっきりした形で変数の定義できることがわかります。たとえば“12 coins”を選択した場合は、列3、行4を使って変数が設定されます。この方法なら、メニューを使って短時間でスクリプトに変化を与えることができます。
menu={
{"Coins",
{"1 coin", function() cols=1 rows=1 coins=1 on.create() end},
{"2 coins", function() cols=1 rows=2 coins=2 on.create() end},
{"3 coins", function() cols=2 rows=2 coins=3 on.create() end},
{"4 coins", function() cols=2 rows=2 coins=4 on.create() end},
{"5 coins", function() cols=3 rows=3 coins=5 on.create() end},
{"6 coins", function() cols=3 rows=3 coins=6 on.create() end},
{"7 coins", function() cols=3 rows=3 coins=7 on.create() end},
{"8 coins", function() cols=3 rows=3 coins=8 on.create() end},
{"9 coins", function() cols=3 rows=3 coins=9 on.create() end},
{"10 coins", function() cols=3 rows=4 coins=10 on.create() end},
{"11 coins", function() cols=3 rows=4 coins=11 on.create() end},
{"12 coins", function() cols=3 rows=4 coins=12 on.create() end},
},
{"About",
{"About", function() about=1 platform.window:invalidate() end},
},
}
toolpalette.register(menu)
アンディーはもっと巧みな方法を考案しました。メニューを使ってenterKeyアクションを呼び出していることに注目してください。
menu={
{"Mode",
{"Slow (s)", function() mode="slow" on.enterKey() end},
{"Fast (f)", function() mode="fast" on.enterKey() end},
{"Very Fast (v)", function() mode="veryfast" on.enterKey() end},
},
{"Reset",
{"Reset (r)", function() resetresults() end},
},
{"About",
{"About", function() about=1 platform.window:invalidate() end},
}
}
toolpalette.register(menu)
アンディーの指摘によれば、トップ・レベルのメニュー項目は設定できません。どのメニュー項目も、サブメニュー以下に設定しなければなりません。少し制約が厳しいかもしれませんが、実際は問題ありません。アンディーはほかにもアドバイスしてくれました。すべての括弧を必ず閉じること、そしてカンマを落とさないように気を付けることです。
次の2つのレッスンでは気分転換を図ります。TI-NspireというプラットフォームでLuaによるしっかりとした使いやすいドキュメントを作成するための有益なガイドラインをいくつか検討してみます。